Redirect to thank-you page
There are 2 ways in which you can submit a form:
- As a
POSTrequest that changes the browser's address - As an AJAX request (
fetchorXHR) that happens asynchronously
If you are using the first method, you probably want to direct the user to some page after she has submitted the form. This page is referred to as the Thank you page.
To enable this option:
- Make sure that your form is using
postmethod. This is as simple as addingmethod="post"attribute to your form.
<form id="contact" action="https://api.form-data.com/f/xxx" method="post">
...
</form>
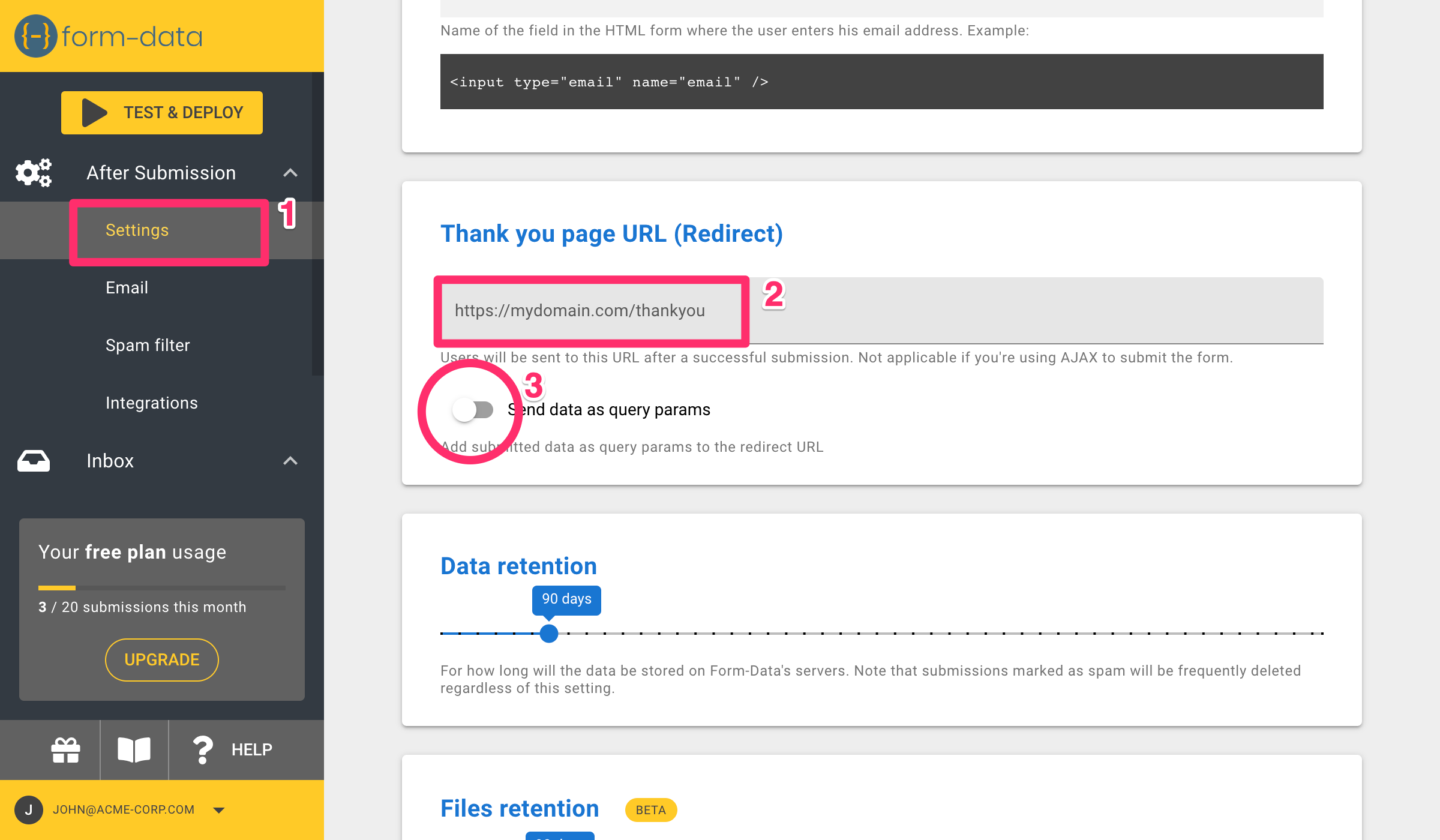
- Then, in head over to Form-Data and click the Settings menu ⓵.
- Scroll down to Thank you page URL (Redirect)
- Provide the full URL to which you want to redirect your users ⓶. Don't forget to save.
Redirect only work if your form is using method="post", as explained above. If you are using AJAX, this setting is simply ignored.
Passing data from the submission
If your thank-you page has dynamic parts that use content from the form-submission itself, you will have to pass that data.
For example, you might want to write a message similar to this:
Thank you Sarah for your inquiry. We will get back to you to your email sarahg37@gmail.com within a few hours
The name and the email of the user are taken from the form-submission.
To achieve this, turn on the toggle Send data as query params ⓷. This will make Form-Data append query params to your thank-you page URL, with the submitted data. You can then read those query params using Javascript and present a dynamic message to the user, as shown above.