See how it works
Code
Forget HTML
Tired of writing boilerplate HTML or fiddling with frameworks just to build a basic form? With .fd files, you define your forms using clean, human-readable syntax — no markup, no mess. Just describe your fields, save, and go.
HMR Reloading
Update your form definition file, and see the form in your browser changes immediately
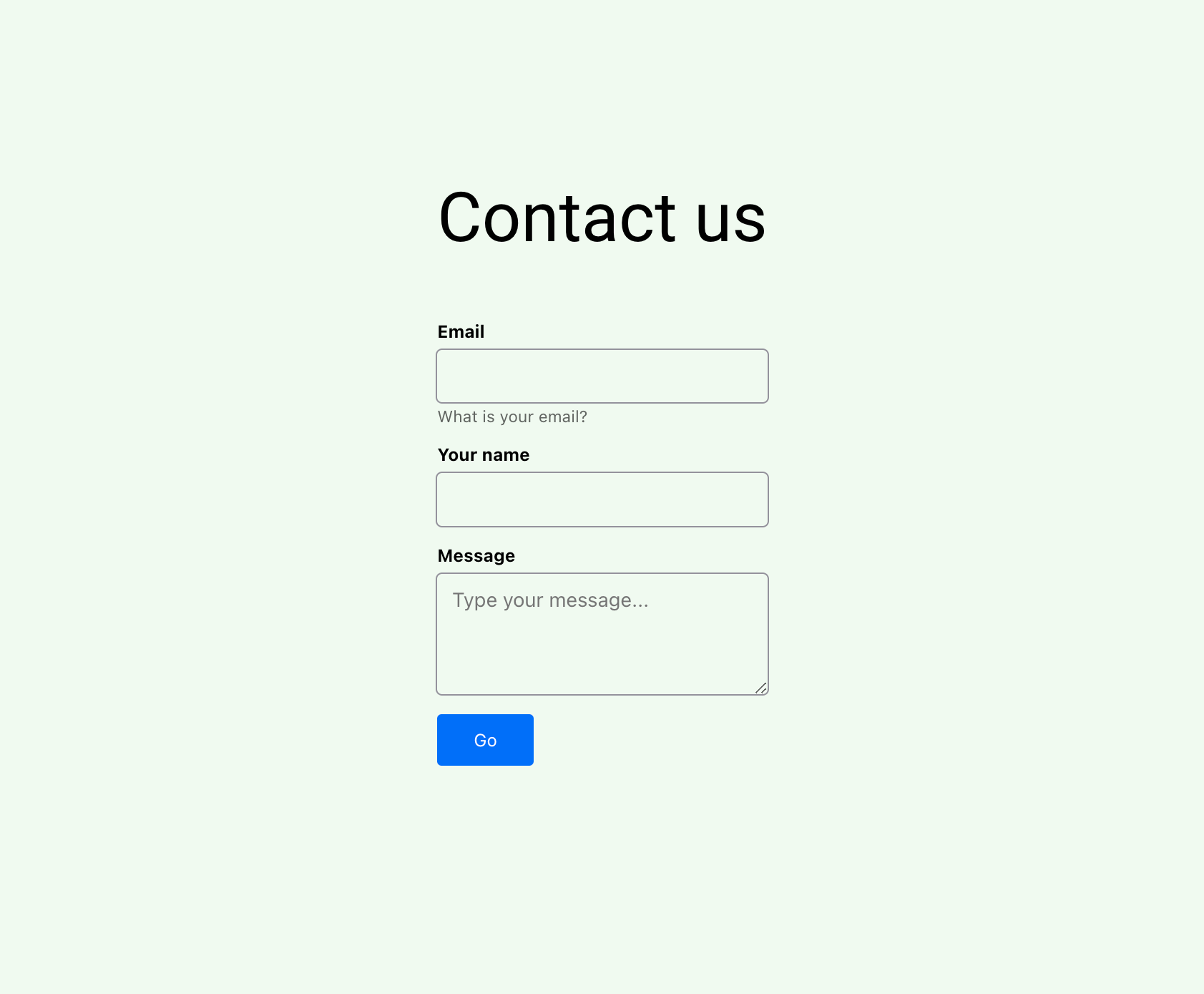
Powerful model
Support for many field types, including validations, labels, help text and more
Works with many frameworks
Deploy
Deploy your forms
A friendly CLI that you can run from your local machine or from your CI environment
Push to deploy
With just one command your forms will be published. Use multiple environments to test your forms before you share them with your users
Get your public form URL
Once you publish, you will immediately be able to see your form on its own URL, and your users will be able to start using it. You can easily
Go
Start the Show
Standalone or embedded
Use it as a standalone link or embed it into your site in 4 flexible ways
Standalone URL
Each form gets its own URL, that you can share and immediately start collecting responses
Inline
Embed your form seamlessly into your website
Popup
Your form will pop in the center of the screen
Side panel
Your form will slide in from the side of the screen
Floating
Your form will open as a floating widget that can be used while the content on the page is still accessible

Want to see a live example?
The help widget on the lower-right corner was built using our own embed code
Try it out 
Ready to get started?
Create your form now, and start collecting submissions within minutes